Landing pages allow content and site managers to create visually attractive pages by simply choosing, ordering, and configuring premade sections. Landing pages can be used in several ways: to promote a list of content created in the site, a group, an event or it can even be a static content page (like the basic page) but more visually appealing.
See a few examples here:
On this page you will find:
- A short explanation of the feature (read).
- A few videos with a detailed explanation (watch).
1. Landing pages in short.
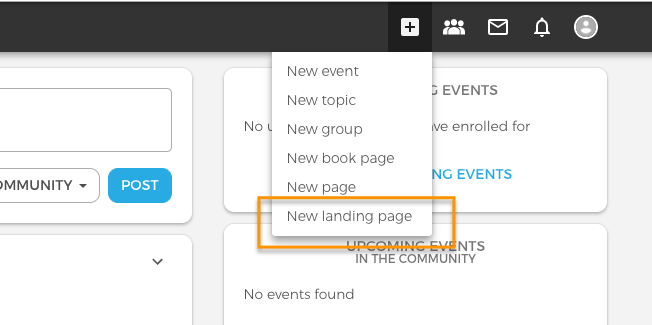
Landing pages are created using the '+' button in the header menu.

For each landing page, users can configure its title, visibility, URL alias, publish status, and the sections.
These are the types of sections:
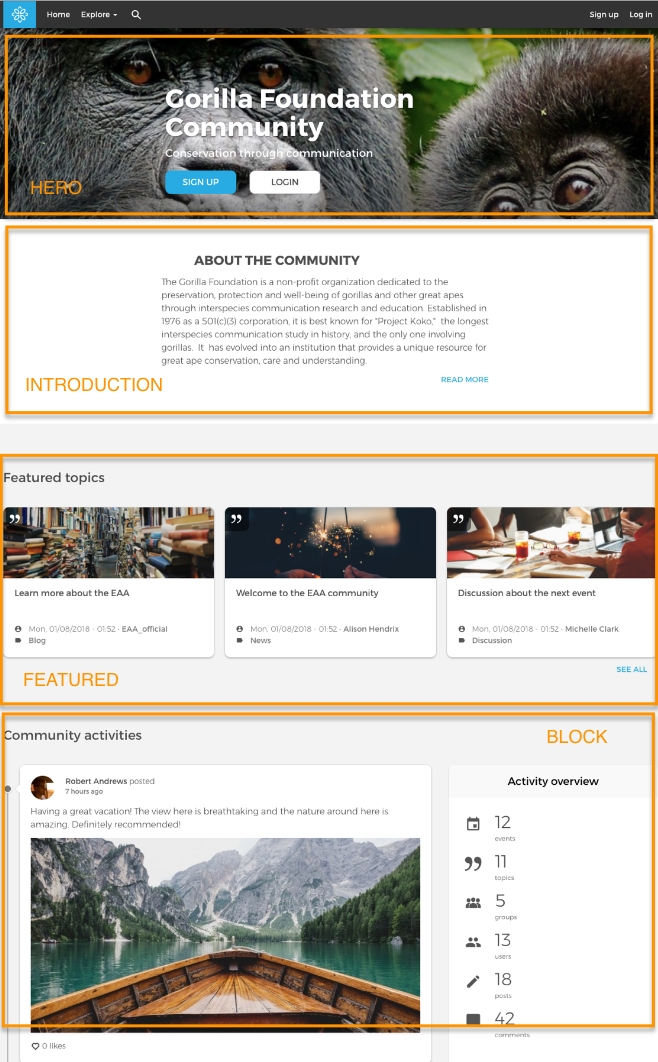
- Hero: this section consists of a full-width image, a title, a subtitle, and two buttons. It's used to give a first impression of the site or page. The two buttons can be configured differently for people who have and have not logged in.
- Small hero: this section is a smaller version of the regular hero with less space for a subtitle.
- Introduction: this section consists of a title, text area, and a link. If you click Full HTML, you can also embed a video, create links, and further design the text. It can be used to introduce the site or page. The link can be configured differently for people who have and have not logged in.
- Featured content: this section is where topics, events, groups, members, basic and book pages and other landing pages can be featured. The image will be retrieved depending on the Hero image of the chosen content. For each section, a maximum of three items can be featured. A link can be added to each section for people to see more.
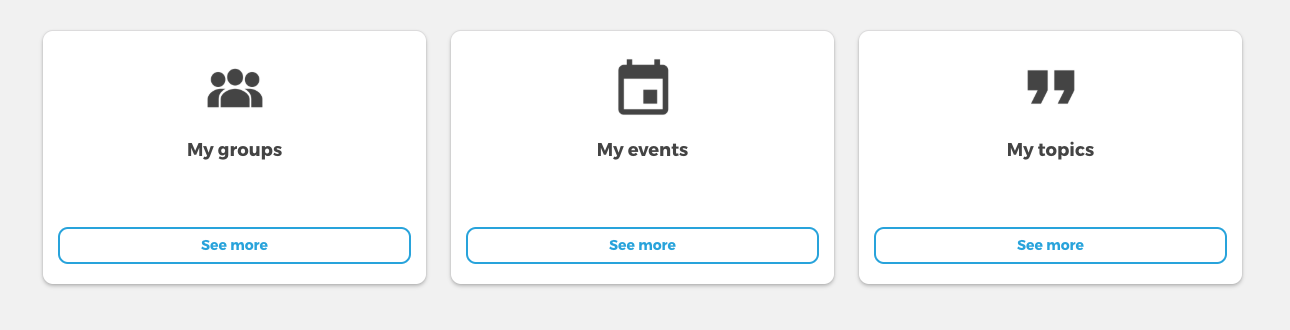
- Featured items: this section is where site managers can highlight information that either doesn't have a separate content item or should not be placed on a separate content page. Featured items consist of a title, description text (full HTML capabilities), image, and link (this can internal or external). Moreover, site managers can add links that are personalized to each user’s own groups, topics, or events, so they become much more accessible. This is possible because of the URLs we introduced: /my-groups, /my-topics, and /my-events. Just place them in the URL section of the link, set a name for the link and save.

- Block: this section consists of two parts. In the left part, the latest activities of the community can be shown. Users can specify the number of activities that are shown. Moreover, there are the options to choose either a complete activity stream with/ out post form or a personalized one that adapts to the user. In the right part, users can choose between various blocks: the latest topics, latest groups, latest users, upcoming events, community statistics, and new a customized content block. A link can also be added to the bottom of this section.
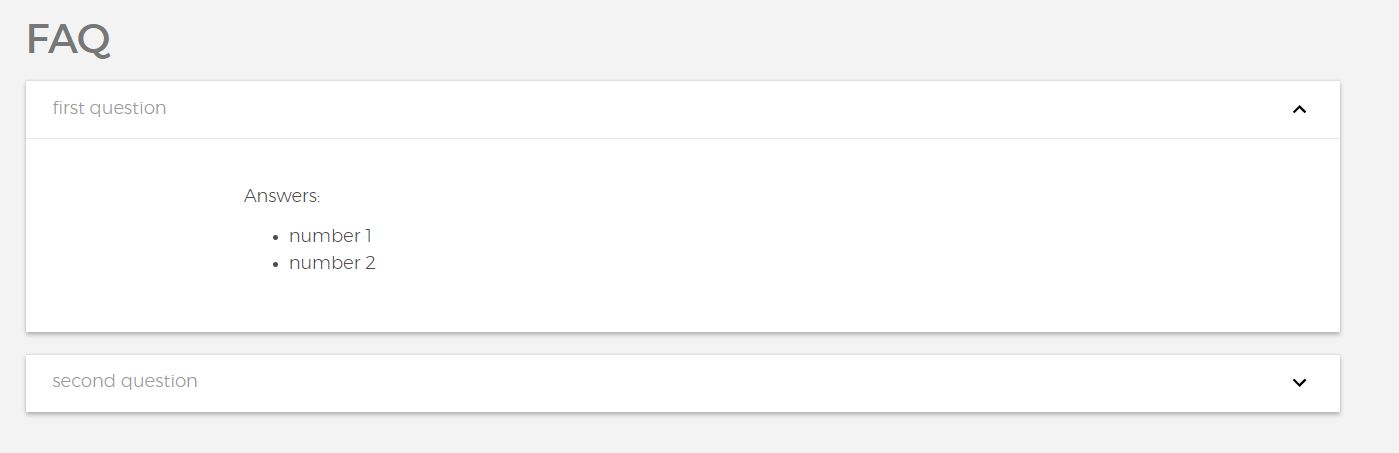
- Accordion: This section consists of a vertically stacked list of items, such as labels or information. Each item can be "expanded" or "collapsed" to reveal the content associated with that item. There can be zero expanded items, one, or several. The accordion is often used for FAQs.

featured items section

Accordion section
2. Instruction videos (per section).
To learn how to configure the landing pages in depth, watch the videos below.
Each section is explained in a separate video. In the last video (Video 5) you'll learn how to reorder sections or add a section in between other sections. It also explains how you can add a landing page as a link in your menu.
N.B. These videos are still in the ‘experimental’ phase. This means there’s been no editing, non-native English is used, and the videos are not at the level of professionalism that we aim for - please be kind! These will improve over time.
Video 1: Adding a Hero Section
Video 2: Adding an Introduction Section
Video 3: Adding a Featured Section
Video 4: Adding a Block Section
Video 5: Wrapping Up
Search keywords: landingpage, landingspage, landings page, landing page
